Post Title
How to Effectively Use Color in Web Design
October 9, 2024
Color is a powerful part of web design, and it can have a real impact on how users experience and interact with a site.
Whether you're a digital marketer, web designer, or business owner, learning how to use color effectively can help you
build websites that are both eye-catching and easy to use.
Let's explore the role of color in web design, the psychology behind different shades, and how you can use the color wheel to make your site pop.
The Importance of Color in Web Design

- First Impressions: Color significantly influences first impressions. Studies show that users form an opinion about a website within 50 milliseconds, and color plays a crucial role in that judgment.
- User Experience: The right color scheme can enhance readability, guide user behavior, and improve overall user satisfaction.
- Brand Identity: Colors are a powerful tool for establishing brand identity. They evoke specific emotions and associations, helping to differentiate your brand from competitors.
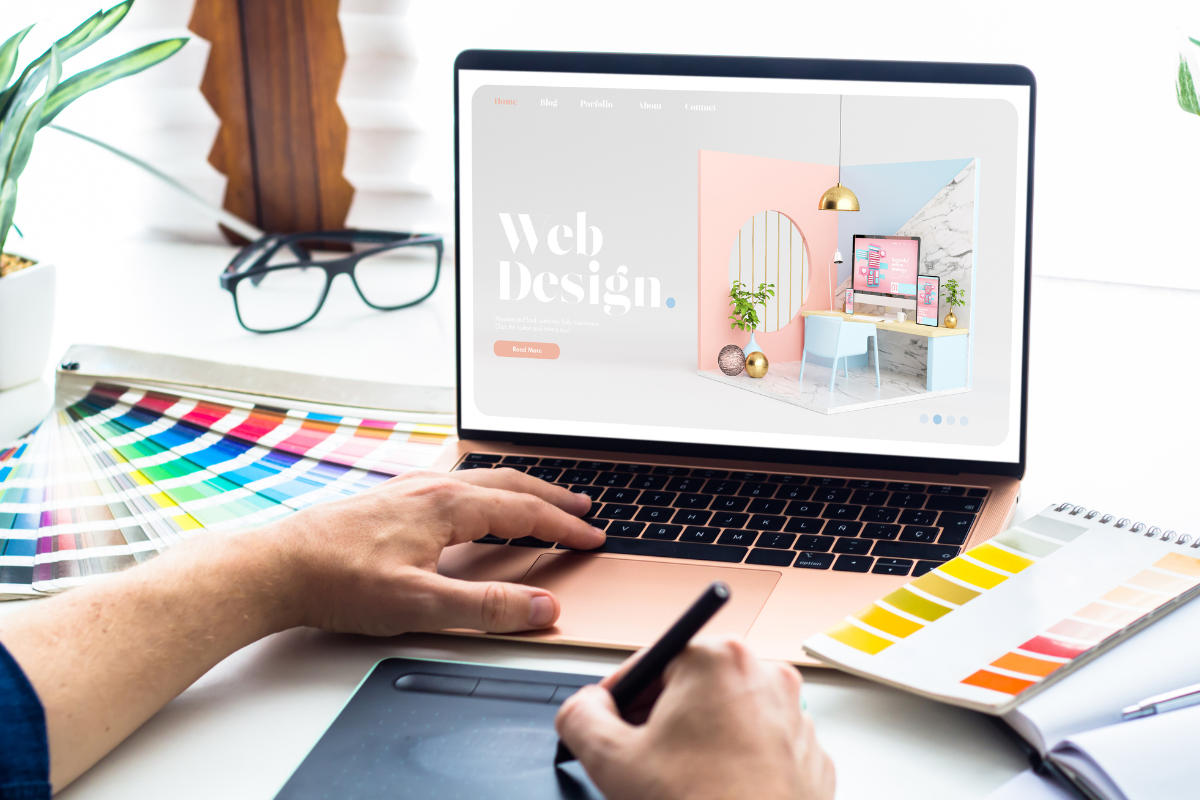
How to Use the Color Wheel for Web Design?
Using the color wheel in web design can be a game-changer. It’s a simple but powerful tool that lets you see how different colors relate to each other and can help you build a visually balanced and appealing website. By learning a bit about color theory and how colors work together, you can improve your website’s aesthetics, create a better user experience, and even strengthen your brand’s identity through color choices.
Understanding the Basics of the Color Wheel
At its core, the color wheel is made up of three main types of colors: primary, secondary, and tertiary. Each category plays a role in how colors are combined and used in design.
- Primary Colors (Red, Blue, Yellow): Think of these as the building blocks of color. They’re the starting point for all other colors and can’t be created by mixing other colors together.
- Secondary Colors (Green, Orange, Purple): These are created by mixing two primary colors. For example, blue and yellow make green, red and blue make purple, and red and yellow make orange. Secondary colors bring depth and variety to your color scheme.
- Tertiary Colors (Yellow-Orange, Red-Orange, Red-Purple, Blue-Purple, Blue-Green, Yellow-Green): These are created by mixing a primary color with a neighboring secondary color. They add nuance and allow you to create more sophisticated, balanced color palettes.
How the Color Wheel Guides Color Choices
When you look at the color wheel, you can quickly see which colors will work well together. Designers often use it to create harmonious color schemes that help communicate the right tone and mood. Here are a few common approaches:
- Complementary Colors: These colors are opposite each other on the color wheel, like blue and orange or red and green. Complementary color schemes can create high contrast, making elements pop, which can be useful for calls to action or important information.
- Analogous Colors: These colors sit next to each other on the wheel, like blue, blue-green, and green. Analogous color schemes are typically pleasing to the eye and work well when you want a more natural, cohesive look.
- Triadic Colors: A triadic scheme uses three colors that are evenly spaced around the wheel, such as red, blue, and yellow. This approach gives a balanced, vibrant look and can help you create a dynamic, playful design.
- Monochromatic Colors: This scheme focuses on different shades, tints, or tones of a single color. It’s great for minimalist designs and can give your site a sleek, polished look.
The Emotional Side of Color
Different colors can evoke different feelings, and understanding this psychology can help you make strategic design choices. For example:
- Blue is often associated with trust, professionalism, and calmness, making it a popular choice for corporate and tech websites.
- Red is bold and energetic, often used to grab attention or convey excitement. It’s frequently seen in call-to-action buttons.
- Green is linked to nature, growth, and health, so it’s a great fit for eco-friendly brands or wellness sites.
- Yellow is cheerful and warm and can create a welcoming feel—perfect for brands aiming for a friendly, approachable vibe.
How to Choose the Best Color in Web Design?
Choosing the right colors in web design isn’t just about making things look pretty; it’s about creating a website that’s functional, easy to navigate, and truly representative of your brand. Here’s how you can make the color wheel work for you in a way that balances aesthetics with usability.
Focus on Branding
The colors on your website should tell your brand’s story. Think about the personality you want your brand to project. Is it calm and trustworthy, or bold and energetic? For example:
- Blue often feels professional, reliable, and calming. It’s widely used by financial, healthcare, and tech companies that want to build trust.
- Red is intense, exciting, and attention-grabbing, often associated with passion and urgency. You’ll see it on websites aiming to energize users or prompt action.
When you pick colors that align with your brand values and personality, you create a consistent experience that flows across your site and into other branding materials, from social media to print.
Improve Readability
Beyond making a site look good, color also impacts readability. One key rule? Make sure the text stands out clearly from the background. If your background color is dark, choose a light color for text, and vice versa. Complementary colors can help here—they’re on opposite sides of the color wheel, so they naturally create contrast. Triadic color schemes also work well, adding balance while allowing you to use multiple colors for highlighting important information without overloading the viewer.
High contrast isn’t just about aesthetics; it’s a key part of accessibility. Text that’s easy to read is especially important for visitors with visual impairments, making your website usable and welcoming to everyone.
Enhance User Experience (UX)
The colors you use can subtly guide users through your site. By choosing the right hues, you can help visitors know what’s important, where to go next, and where they’re meant to focus. Here’s how:
- Highlight Calls to Action (CTAs): Want to make your “Sign Up” or “Contact Us” buttons pop? Use a color that contrasts with the rest of your design, so they catch the eye immediately.
- Create Visual Flow: Analogous colors—those that sit next to each other on the color wheel—are great for creating smooth transitions between sections. They add a sense of flow, making it easy for users to browse content without feeling visually jarred.
When you’re thoughtful with color, you help users focus on the content that matters most, guiding them effortlessly through the site.
Applying the Color Theory to Web Design

Color theory is an essential component in creating the best web design, influencing how users interact with a website and perceive its content. Applying the principles of color theory can help you create a visually appealing site while improving usability and guiding user behavior.
Backgrounds: Setting the Stage with Neutral and Soft Colors
The background of a website serves as the foundation for the rest of the design. A well-chosen background color can enhance the visibility of your content and create a calming or professional atmosphere.
- Neutral Colors: Shades of white, gray, and beige are common background choices because they are versatile and work well with almost any content. Neutral backgrounds are non-intrusive and allow images, text, and buttons to stand out without distraction. They also evoke feelings of simplicity and modernity, making them a popular choice for clean, minimalist designs.
- Soft Colors: Soft pastel hues like light blues, pinks, and greens can create a soothing, approachable atmosphere. These colors work well in web designs focused on wellness, lifestyle, or creativity. Soft backgrounds can add warmth and personality while keeping the focus on content.
Text: High Contrast for Enhanced Readability
Readability is one of the most important aspects of web design. Users need to be able to read the text easily without straining their eyes. For this reason, high contrast between the text and background is crucial.
- Dark Text on Light Backgrounds: Black or dark gray text on white or light backgrounds is the gold standard for readability. It creates a clear distinction between the text and the background, ensuring that users can quickly scan and comprehend the information.
- Light Text on Dark Backgrounds: If your design uses a dark background, make sure to use light-colored text, such as white or light gray, to maintain readability. Be cautious with dark backgrounds as they can cause eye strain if overused, but they can create a sleek, modern look when applied sparingly.
Call-to-Action (CTA): Vibrant Colors for Maximum Impact
Call-to-action buttons are crucial for driving conversions on a website, and using the right color in web design plays a significant role in making them stand out. CTAs should grab attention and encourage users to take the desired action.
- Vibrant, Contrasting Colors: Colors like red, orange, or green are often used for CTAs because they stand out against more neutral backgrounds. For example, a bright red button on a white background will immediately draw the user's eye. The color contrast not only makes the CTA more visible but also signals importance and urgency, encouraging users to click.
- Consistency Across the Site: While CTAs should stand out, it’s important to maintain consistency in color use throughout the site. Stick with one or two colors for all CTAs to create a uniform visual experience.
Navigation: Consistency for Better Usability
Navigation elements, such as menus and buttons, should be consistent in design and color to improve user experience. When users see the same colors applied to navigation across different pages, it helps them understand the structure of the site and find their way easily.
- Use Familiar Colors: Many websites use a consistent color scheme for navigation menus, such as black or dark gray for text links and hover effects. These subtle choices help users intuitively know where to click.
- Consistency in Hover and Active States: Maintaining a consistent color scheme for hover states (when a user hovers over a navigation item) and active states (the currently selected page) reinforces usability and ensures the website feels cohesive.
Best Practices for Using Color in Web Design
Effective use of color in web design can greatly enhance user experience, reinforce brand identity, and improve functionality. By following a few best practices, you can ensure your design is both visually appealing and user-friendly.
Consistency is Key
Consistency in color use creates a cohesive and professional look across your site.
- Brand Colors: Stick to your brand’s established color palette to maintain uniformity. This helps users associate specific colors with your brand, fostering recognition and trust.
- User Expectations: Use colors in ways that align with user expectations. For example, blue is widely recognized as the standard color for hyperlinks, and green is often associated with success or approval (e.g., in buttons). Adhering to these conventions ensures smooth navigation and avoids confusion.
Accessibility
Ensuring your site is accessible to all users is essential, especially regarding the use of color in web design.
- Color Contrast: Use high-contrast color combinations to enhance readability, especially for text and important elements like buttons. The WebAIM Contrast Checker is a useful tool to verify that your color choices meet accessibility standards.
- Colorblind Considerations: Avoid relying solely on color to convey important information, as colorblind users may struggle to differentiate between certain shades. Use labels, patterns, or icons to ensure clarity.
Testing and Iteration
Continually testing and refining your color choices will help optimize your design for user engagement.
- A/B Testing: Try different color schemes for important elements, like call-to-action buttons, and analyze which performs better in terms of clicks and conversions.
- User Feedback: Collect feedback from users to understand how they perceive your color choices and whether they enhance or hinder their experience.
Cultural Considerations
Colors can carry different meanings across cultures, so it's important to be aware of cultural nuances.
- Global Audience: Consider how your color choices might be interpreted differently by users from various cultures. For example, white is often associated with purity in Western cultures, but it may signify mourning in some Asian cultures.
- Localization: If you have a global audience, consider adjusting your color schemes for different regions to ensure your design resonates with local users.
Ready for a Website Makeover? Contact Visio SEO for Custom Web Design Services!

Your website is often the first thing people see from your brand—so why settle for anything less than extraordinary? At Visio SEO, we’re all about crafting custom, responsive web designs that don’t just look amazing but are also optimized for performance and seamless user experience.
Whether you’re thinking of refreshing an outdated site or building something entirely new, our team of expert designers will select the best color in web design that reflects your unique brand and helps you reach your business goals.
Ready to make color work for you in web design? Let’s create something that truly sets your business apart!
Reach out for an instant web design quote and see how the right design can transform your brand’s online presence.
Contact Us
Contact Us
We will get back to you as soon as possible
Please try again later
Subscribe to Our Newsletter
Stay up to date with our latest offers and promotions by signing up now!
Contact Us
We will get back to you as soon as possible.
Please try again later.

We are the premier digital marketing solution in Elgin. Contact us today to get your free, no-obligation consultation!